Efek ini dikerjakan dengan CorelDRAW X6
Sebenarnya untuk membuat efek apasaja triknya sama dengan kalau kita bekerja dengan Photoshop, cuma tampilan perintah yang agak beda, karena di CorelDRAW perintah edit bitmap, seperti efek, tekstur yang ada di Corel PHOTO-PAINT sudah terhubung dengan CorelDRAW.
Suatu
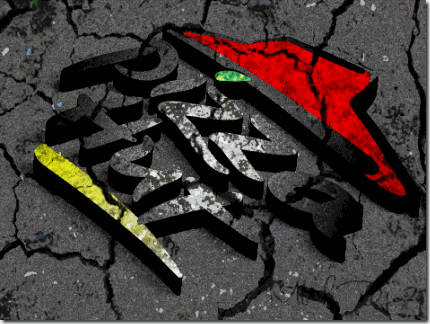
misal kita akan membuat Efek retak-retak pada objek, seperti dibawah
ini, kita cukup menyediakan objek bitmap berupa texture retak, yang di
internet berceceran dalam jumlah banyak, sampeyan tinggal pilih, untuk
mencari langsung pada sasaran gambar yang dimaksud sampeyan ketik kata
kunci pada Mbah Gugel *Cracked Mud Texture* yang artinya Tekstur
tanah retak, dan tentu saja Anda juga harus menyiapkan objek desain logo
atau apa saja, bisa dalam bentuk bitmap bisa juga dalam bentuk vector;

Ok.. mari kita mulai:
1. Siapkan gambar seperti dibawah ini, dalam bentuk bitmap, bentuk vector juga boleh;

2. Dan gambar tekstur tanah yang retak-retak seperti dibawah ini;

3. Objek tekstur kita Convert dulu: pada Menu Bar => Bitmaps => klik Convert to bitmap => Grayscale, sehingga hasilnya seperti ini, diusahakan ukuran tekstur sama besar dengan ukuran gambar logo;

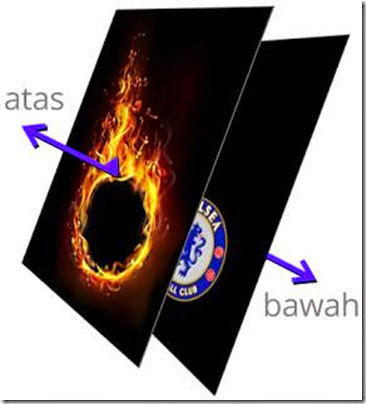
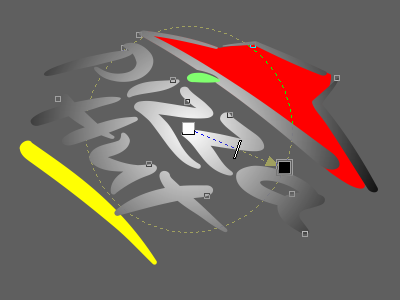
4. Seleksi kedua objek gambar tersebut, tekan E & C di keyboard untuk memposisikan center tengah dan objek tektur retak pada urutan atas, pada Toolbox klik perintah Transparency tool, dan arahkan mouse ke objek retak dengan arah diagonal;

5. Pada Property Bar atur seperti ini; Type: Uniform, Operation/mode: Overlay, Starting: geser ke angka 0, hasilnya akan seperti ini;

6. Kalau kita menggunakan Multiply,
hasilnya akan seperti dibawah ini, sebenarnya semua itu tergantung
objek bitmap yang dieksekusi, dan Anda bisa meng-explore macam-macam
jenis Transparency Operatio, di coba-coba saja;

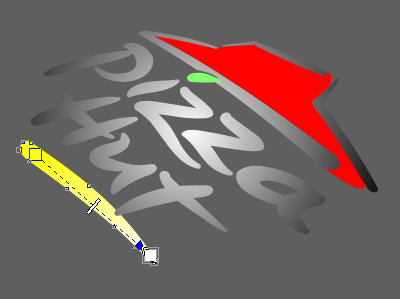
7. Dan kalau kita menggunakan 2 tekstur jenis objek retak yang lain dan perintah Transparency Operation:
Overlay dan yang satunya
End hasilnya akan seperti gambar dibawah ini;

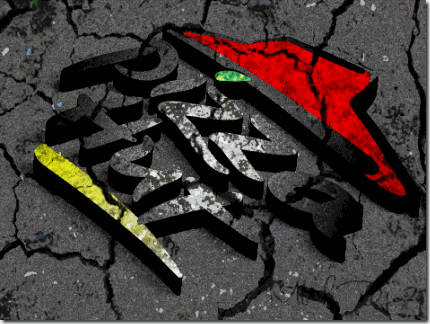
8. Dan gambar yang terakhir ini menggunakan tekstur lain lagi dan hanya pakai
Multiply pada
Transparency Operation-nya;